画像出力
NijiCADにはSVG、PNGファイルの出力機能があります。これらのファイル形式はウェブデザインやSNS投稿画像として活用することができます。SVGとPNGはそれぞれ特性が異なります。SVGはベクター形式で、PNGはラスター形式です。それぞれの特性を生かした出力オプションを想定するため、機能は分離されています。ここでは、実際に自身が活用した例で機能の紹介を行いたいと思います。
SVGOUT
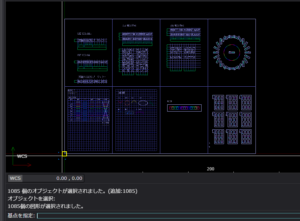
SVGOUTはSVGファイルを出力します。ベクター形式のため、図形の拡大縮小を行ってもピクセル単位で劣化することはありません。この機能はNijiCADアプリのアイコンやツールバーのアイコンの作成に使用されました。SVGをCADで作成するメリットは図形編集能力の高さにあります。緻密で繊細な図を描くことはCADが最適です。
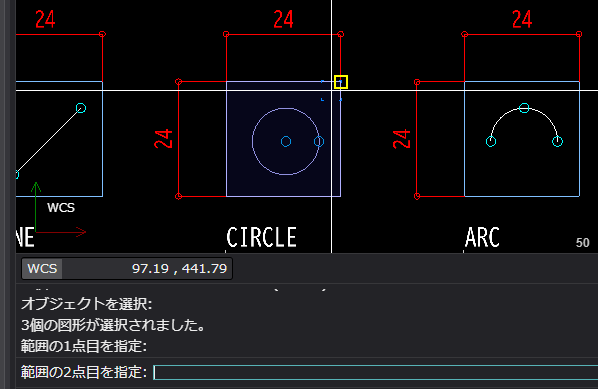
使用方法を見ていきましょう。コマンドラインにSVGOUTと入力し、起動します。出力対象の図形を選択し、次に範囲を指定します。これはSVGの外枠に設定されます。

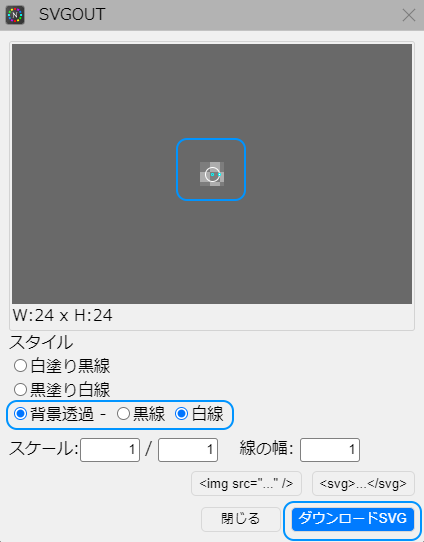
ダイアログが開きます。既定では白背景の黒線となっています。ここではUIのアイコンで使用する目的で、背景を透過性にし、白線で出力します(AutoCAD系では伝統的に7番色を状況に合わせてWhiteまたはBlackとして扱います)。

「SVGダウンロード」ボタンを押すとSVGファイルがダウンロードされます。これを要件に合わせてファイル名を変えて使用します。
アイコンデザインを更新した場合は再度SVGをダウンロードする方法でも良いですが、一度配置したファイルがあるので中身を変えるだけにしたい時があります。そのようなときは<svg>タグをコピーして貼り付けるだけで更新可能です(svgファイル自体はテキストデータです)。

所定のボタンを押下するとクリップボードにコピーされるので、ファイルをアクティブにし中身を差し替えます。

ダウンロードしたファイルやsvgタグはNotionやCanva等のデザインアプリにも再利用できます。
PNGOUT
PNGOUTコマンドはPNGファイルを出力します。基礎的な機能はSVGOUTコマンドと共通した仕様となっています。SVGとの違いはラスター形式であり、中身はバイナリです。PNGを出力するメリットは、SNSやノートアプリでの画像の共有です。SVGのアップロードに制限をかけているサイトではPNGが適しています。
今回はX(Twitter)で投稿する画像を作成する例を紹介します。
投稿先のサイズに合わせてCAD上で矩形を描きます。Xの場合、おおよそ幅500で高さは適当に決めます。
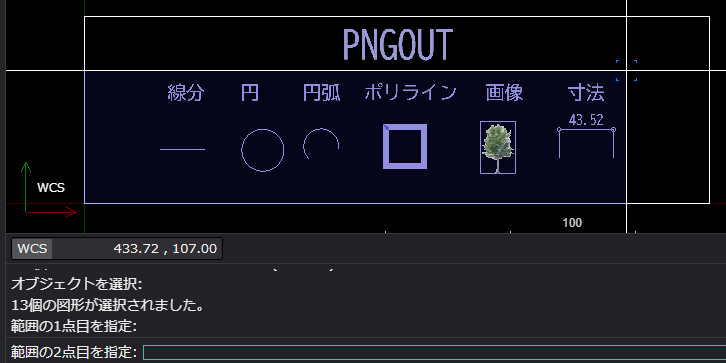
適当に図形を描いてPNGOUTコマンドを起動します。対象オブジェクトを選択し、範囲の指定で1点目と2点目を指定します。

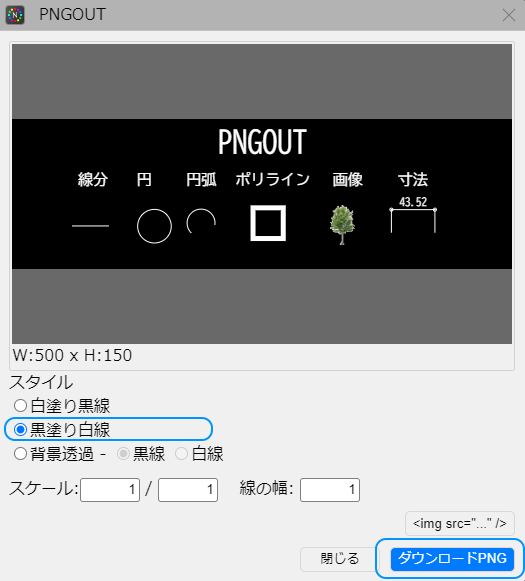
ダイアログが出るので適したスタイルを選択します。今回は黒塗り白線にします。ダウンロードを押下します。

PNGはW500xH150で出力されます。PNGは透過性を持ち出力されます。CAD上の境界線の出力はされません。
まとめ
SVGOUT、PNGOUTを使用すれば、CADで描かれた図形を自由に出力できます。サイト内コンテンツやSNS、添付の資料作りに活用することができます。CADでは図形の編集が容易に行えるような機能がそろっているため、コンテンツの変更も簡単に行えます。また、.nijicadファイルとしてローカルに保存も可能なので、作りためたコンテンツは再利用が容易です。
NijiCADホームページ https://nijicad.com
NijiCADアプリ https://app.nijicad.com
By NijiCAD開発者